# Vue-Demo
这是在学习Vue的同时,写的一个demo
项目地址:https://github.com/zpj80231/vue-demo (opens new window)
点击右上角克隆或下载 下载完成之后,在vue-demo文件目录打开命令窗口 输入命令:
npm install(需提前装好node.js环境,如果没有请自行百度) 待npm安装完成之后输入:npm run dev即可在浏览器看到窗口界面
# 主要完成的功能
- 新闻资讯
- 新闻资讯列表
- 新闻资讯列表详情
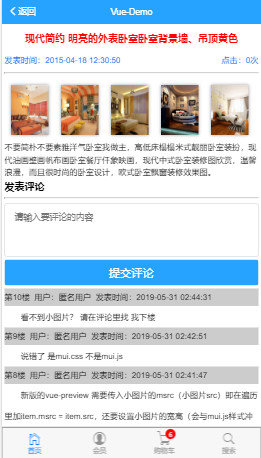
- 新闻评论功能
- 图片分享
- 图片列表
- 图片缩略图功能
- 商品购买
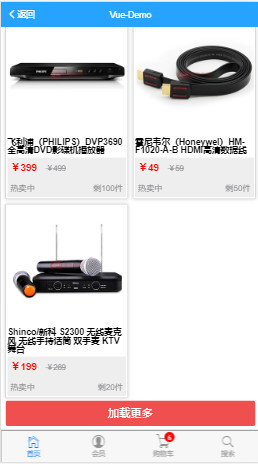
- 经典商品列表布局
- 商品详情页面
- 添加购物车
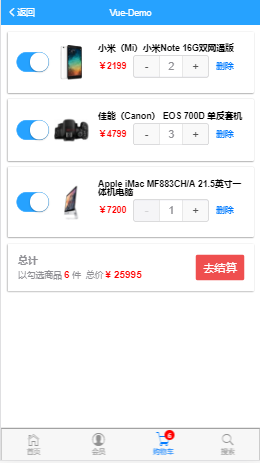
- 购物车(难点)
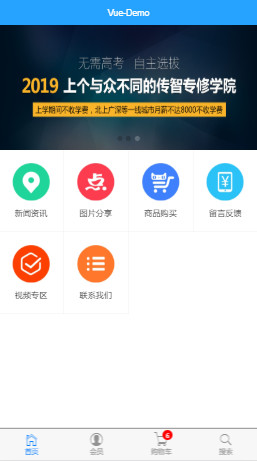
# 图形界面展示






# 感谢
bilibili: vue教程-黑马-205集完整版
bilibili: hulala赵四(我用的是他的接口)
http://www.liulongbin.top:3005
- bilibili: 有点小岁
服务器:https://github.com/arm-liang/vue-mobbile-server
客户端:https://github.com/arm-liang/vue-mobbile-learning
项目服务器接口: http://120.77.181.41:3000,具体API 接口看GITHUB
项目演示: http://120.77.181.41/vue-learn/

